
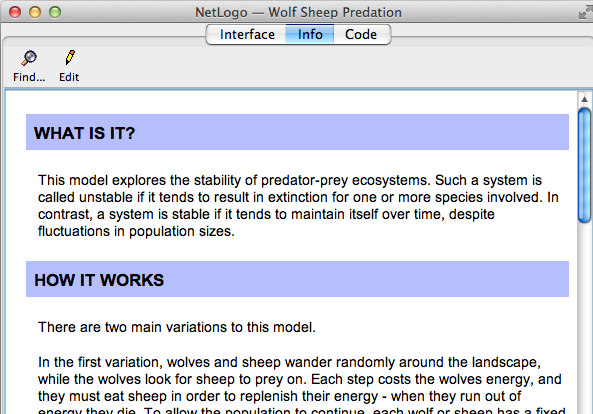
The Info tab provides an introduction to a model. It explains what system is being modeled, how the model was created, and and how to use it. It may also suggest things to explore and ways to extend the model, or call your attention to particular NetLogo features the model uses.
情報タブは、モデルを紹介しています。モデル化されたシステム、どのようにモデルが作成されたか、およびその使用方法について説明されています。また、検索方法やモデルの拡張の仕方、モデルが使用している特定のNetLogo機能へ注意を喚起する方法を示唆しています。

You may wish to read the Info tab before starting a model.
モデルを開始する前に、情報タブを読みたいと思うかもしれませんね。
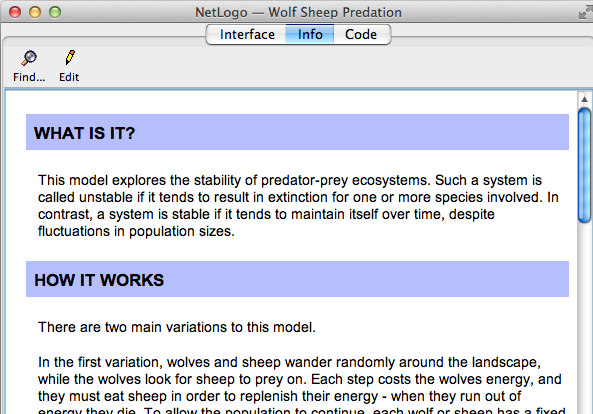
The normal, formatted view of the Info tab is not editable. To make edits, click the "Edit" button. When done editing, click the "Edit" button again.
情報タブの通常の、フォーマットされたビューは編集できません。編集を行うには、"編集"ボタンをクリックします。編集が終わったら、再び"編集"ボタンをクリックします。

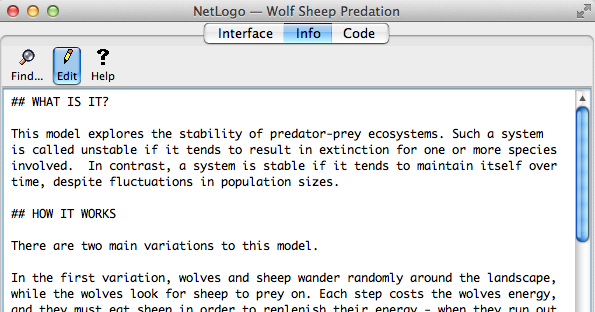
You edit the Info tab as unformatted plain text. When you're done editing, the plain text you entered is displayed in a more attractive format.
フォーマットされていないプレーンテキストとして情報タブを編集します。編集を完了したら、入力したプレーンテキストは、より魅力的な形式で表示されます。
To control how the formatted display looks, you use a "markup language" called Markdown. You may have encountered Markdown elsewhere; it is used on a number of web sites. (There are other markup languages in use on the web; for example, Wikipedia used a markup language called MediaWiki. Markup languages differ in details.)
フォーマットされたディスプレイがどのように見えるかを制御するには、記法と呼ばれる "マークアップ言語"を使用します。他の場所で記法を見たかもしれませんね。;多くのWebサイトで使用されています。 (Web上で使用される他のマークアップ言語があります。;例えば、ウィキペディアはMediaWikiと呼ばれる細部が異なるマークアップ言語を使用しています。)
The remainder of this guide is a tour of Markdown.
このガイドの残りの部分では、記法を案内します。
A heading begins with one or more hash marks (#). First level headings get one hash, second level headings get two, and so on up to four levels.
見出しは、1つまたは複数のハッシュ記号(#)で始まります。最初のレベルの見出しが1つのハッシュ、第2レベルの見出しは2つのハッシュで、第4レベルまであります。
# First-level heading
## Second-level heading
### Third-level heading
#### Fourth-level heading
This is a paragraph. There are no spaces before the word 'This'.
This is another paragraph. The first line has two sentences.
The entire paragraph has two lines and three sentences.
Line breaks in the input,
Make line breaks in the output,
Like this.
これは段落です。単語'これ'の前にスペースはありません。
これは別の段落です。最初の行は2つの文を持っています。
段落全体は2つの行と3つの文章を持っています。
入力時に改行すると、
出力時に改行されます、
このように。
This is a paragraph. There are no spaces before the word 'This'.
This is another paragraph. The first line has two sentences. The entire paragraph has two lines and three sentences.
Line breaks in the input,
Make line breaks in the output,
Like this.
これは段落です。単語'これ'の前にスペースはありません。
これは別の段落です。最初の行は2つの文を持っています。段落全体は2つの行と3つの文章を持っています。
入力時に改行すると、
出力時に改行されます、
このように。
For italics, surround text with underscores:
_hello, world_.
For bold, surround text with two asterisks:
**hello, world**.
You can also combine them:
_**hello**_ and **_goodbye_**
イタリックにするには、下線でテキストを囲みます:
_hello, world_.
太字にするには、2つのアスタリスクでテキストを囲みます:
**hello, world**.
それらを組み合わせることができます:
_**hello**_ and **_goodbye_**
For italics, surround text with underscores:
hello, world.
For bold, surround text with two asterisks:
hello, world.
You can also combine them:
hello and goodbye
イタリックにするには、下線でテキストを囲みます:
hello, world.
太字にするには、2つのアスタリスクでテキストを囲みます:
hello, world.
それらを組み合わせることができます:
hello and goodbye
We are about to start an ordered list.
1. Ordered lists are indented 2 spaces.
1. Subitems are indented 2 more spaces (4 in all).
2. The next item in the list starts with the next number.
3. And so on...
We are about to start an ordered list.
順序つきリストを開始します。
1. 順序付きリストは、2スペースでインデントされています。
1. サブ項目は、さらに2スペースで(全部で4)インデントされます。
2. リスト内の次の項目は次の番号から始まります。
3. のように...
順序つきリストを開始します。
We are about to start an unordered list.
* Like ordered lists, unordered lists are also indented 2 spaces.
* Unlike ordered lists, unordered lists use stars instead of numbers.
* Sub items are indented 2 more spaces.
* Here's another sub item.
We are about to start an unordered list.
順不同リストを開始します。
* 順序付きリストと同様に、順不同リストも2スペースでインデントされています。
* 順序付きリストとは異なり、順不同リストでは数字の代わりにアスタリスクを使います。
* サブ項目は、さらに2スペースでインデントされます。
* ここに別のサブ項目があります。
順不同リストを開始します。
The simplest way to create a link is to just type it in:
http://ccl.northwestern.edu/netlogo
http://ccl.northwestern.edu/netlogo
If you want to use your own text for the link, here's how:
[link text here](link.address.here)
[NetLogo](http://ccl.northwestern.edu/netlogo)
It is also possible to link to a page on your computer, instead of a page somewhere on the Internet.
Local links have this form:
[alt text](file:path)
Any spaces in the path must be converted to %20. For example, this:
file:my page.html
must be written as:
file:my%20page.html
The path is relative to the directory that the model file is in.
The easiest way to link to files on your computer is to put them into the same directory as your model. Assuming you have a file named index.html in the same directory as your model, the link would look like this:
[Home](file:index.html)
Here is another example where the file lives in a directory called docs, and docs is in the same directory as your model:
[Home](file:docs/index.html)
リンクを作成する最も簡単な方法は、ただそれを入力します:
http://ccl.northwestern.edu/netlogo
http://ccl.northwestern.edu/netlogo
リンクに自分のテキストを使用したい場合は、方法は次のとおりです。
[link text here](link.address.here)
[NetLogo](http://ccl.northwestern.edu/netlogo)
インターネット上のどこかのページの代わりに、PC上のページにリンクすることも可能です。
ローカルリンクは、このフォームです。
[alt text](file:path)
パス内の任意の空白は%20に変換する必要があります。たとえば、これは:
file:my page.html
このように記述する必要があります。
file:my%20page.html
パスは、モデルファイルが属しているディレクトリからの相対パスです。
お使いのコンピュータ上のファイルにリンクする最も簡単な方法は、モデルと同じディレクトリにそれらを置くことです。モデルと同じディレクトリにindex.htmlという名前のファイルを持っていると仮定すると、リンクは次のようになります。
[Home](file:index.html)
ここでファイルはディレクトリにあってdocsという名前で、docsは、モデルと同じディレクトリにある場合の別の例は、次のとおりです。
[Home](file:docs/index.html)
Images are very similar to links, but have an exclamation point in front:

(The alternate text is the text that gets displayed if the image is not found.)


Also very similar to links, it is possible to display an image on your computer instead of an image somewhere on the Internet. Assuming you have an image named image.jpg, local images look like this:

The path is relative to the directory that the model file is in.
As with local links, any spaces in the name of the file or the path must be converted to %20.
Like local links, the easiest way to display images on your computer is to put them into the same directory as your model. This example displays the image "Perspective Example.png", which resides in the same directory as this model (Info Tab Example).


画像はリンクの場合とよく似ていますが、前に感嘆符があります。

(代替テキストは画像が見つからない場合に表示されるテキストです。)


リンクの場合とよく似て、インターネット上のどこかにある画像の代わりに、お使いのコンピュータにあるの画像を表示することが可能です。image.jpgという画像を持っていると仮定すると、ローカルの画像は次のようになります。

パスは、モデル·ファイルが属しているディレクトリからの相対パスです。
ローカルリンクと同様に、ファイル名またはパス名の任意の空白は%20に変換する必要があります。
ローカルリンクと同様に、コンピュータ上で画像を表示する最も簡単な方法は、モデルと同じディレクトリにそれらを置くことです。この例では、このモデル(情報タブの例)と同じディレクトリにある画像 " Perspective Example.png"が表示されます。.


Consecutive lines starting with > will become block quotations.
You can put whatever text you like inside of it and you can also style it.
> Let me see: four times five is twelve, and four times six is thirteen,
> and four times seven is --- _oh dear!_
> I shall never get to twenty at that rate!
Let me see: four times five is twelve, and four times six is thirteen,
and four times seven is -- oh dear!
I shall never get to twenty at that rate!
>で始まる連続した行は、ブロック引用になります。 その中にお好みのテキストを入力することができますし、スタイルを変えることもできます。
> Let me see: four times five is twelve, and four times six is thirteen,
> and four times seven is --- _oh dear!_
> I shall never get to twenty at that rate!
Let me see: four times five is twelve, and four times six is thirteen,
and four times seven is -- oh dear!
I shall never get to twenty at that rate!
To include a short piece of code in a sentence, surround it with backticks (`).
You can create a single turtle with the `crt 1` command.
You can create a single turtle with the crt 1 command.
It is also possible to have blocks of code. To create a code block, indent every line of the block by 4 spaces.
About to start the code block.
Leave a blank line after this one, and then indent four spaces:
; a typical go procedure
to go
ask turtles
[ fd 1 ]
tick
end
About to start the code block.
Leave a blank line after this one, and then indent four spaces:
; a typical go procedure
to go
ask turtles
[ fd 1 ]
tick
end
文の短いコードを含めるには、バッククォート (`)で囲みます。
You can create a single turtle with the `crt 1` command.
You can create a single turtle with the crt 1 command.
コードのブロックを表示することも可能です。コードブロックを作成するには、ブロック内の全ての行を4スペースインデントします。/p>
About to start the code block.
Leave a blank line after this one, and then indent four spaces:
; a typical go procedure
to go
ask turtles
[ fd 1 ]
tick
end
About to start the code block.
Leave a blank line after this one, and then indent four spaces:
; a typical go procedure
to go
ask turtles
[ fd 1 ]
tick
end
Superscripts and subscripts are useful for writing formulas, equations, footnotes and more. Subscripts appear half a character below the baseline, and are written using the HTML tag <sub>. Superscripts appear half a character above the baseline, and are written using the HTML tag <sup>.
H<sub>2</sub>O
2x<sup>4</sup> + x<sup>2</sup>
WWW<sup>[1]</sup>
H2O
2x4 + x2 + 42
WWW[1]
上付き文字と下付き文字は、数式、方程式、脚注などを書くのに便利です。下付き文字は、ベースラインの下半分の文字が表示され、HTMLタグ<sub>を使用して書かれています。上付き文字はベースラインの上半分の文字が表示され、HTMLタグ<sup>を使用して書かれています。.
H<sub>2</sub>O
2x<sup>4</sup> + x<sup>2</sup>
WWW<sup>[1]</sup>
H2O
2x4 + x2 + 42
WWW[1]
Paragraphs, lists, code blocks and other features should be separated from each other with a blank line. If you find that something isn't formatted the way you expected, it might be because you need to add a blank line before it.
To prevent a special character from being treated as markup, put a backslash (\) before it.
We use GitHub flavored newlines (http://github.github.com/github-flavored-markdown/) instead of traditional Markdown handling of newlines. This means that newlines are treated as real line breaks, instead of being being combined with the previous line into a single paragraph.
段落、リスト、コードブロックやその他の機能は、空白行で互いに分離されなければなりません。何かが期待どおりにフォーマットされていないことを見つけた場合には、その前に空白行を追加する必要があるかもしれません。
マークアップとして扱われる特殊文字を防止するために、その前にバックスラッシュ(\)を置きます。
改行するときには、伝統的な記法処理の代わりにGitHubによる改行(http://github.github.com/github-flavored-markdown/) を使用します。これは、改行は実際の改行として扱われることを意味します。単一の段落の前の行に結合される代わりに。
Markdown has additional features that we have not shown here.
We have tested the features shown above on a variety of systems. If you use other Markdown features, you may find that they work on your computer, or not. Even a feature that works on your computer might work differently, or not work at all, for someone with a different operating system or Java virtual machine.
If you want all NetLogo users to be able to read your Info tab, use only the features shown above.
More information about Markdown is at http://daringfireball.net/projects/markdown/. For rendering Markdown, NetLogo uses the Pegdown library.
記法には、ここに示していない追加の機能があります。
さまざまなシステムで上記の機能をテストしました。他の記法の機能を使用する場合は、それらはコンピュータ上で動作するするかもしれないし、しないかもしれません。別のOSまたはJava仮想マシン(JVM)の場合には、お使いのコンピュータ上で動作しても、機能が異なる動作をするか、全く動作しない可能性があります。
すべてのNetLogoユーザーが情報タブを読み取ることができるようにしたい場合は、上記の機能のみを使用してください。
記法の詳細についてはhttp://daringfireball.net/projects/markdown/を参照してください。 記法をレンダリングするには、NetLogoはPegdownライブラリを使用しています。